In a highly competitive software market, it’s not enough to create a product that works well – it’s essential to craft a product that both delights your users and solves their problems.
Even if your software functions perfectly, a poor user experience (UX) can frustrate and alienate your users. The same goes for a beautiful but functional product that won’t satisfy a user’s basic needs.
All great products have one thing in common. They put users at the centre and find the perfect balance between functionality and design.
In this article, we’ll explore the realm of software product design and share tips on creating products with user-centred design principles in mind.
But First, What Is Product Design?
Product design is developing a usable product that meets customers’ needs by defining the users’ problems and finding creative solutions for these problems.
The main goal for product designers is to find the “sweet spot” between user and business needs.

The product design process typically involves the following stages:
💡 Ideation and concept development
💡 Research and analysis
💡 Design and prototyping
💡 Testing and evaluation
💡 Production and implementation
💡 Post-launch evaluation and iteration
What Is Software Design?
In the past, product design was focused on creating physical products, but today it has evolved to include software development. Software product design shares several similarities with product design generally in that both involve creating solutions that address users’ needs and solve a particular problem.
To define it, software product design is the process of conceiving, specifying, and structuring the components and elements of a software application.
It’s essentially a blueprint for developing and implementing a software solution that addresses a specific problem or set of requirements.
The software design process can be broken into different aspects:
➡️ Architecture design: Architectural design identifies the overall structure and main components of a software system, their relationships, and interactions. It provides a high-level blueprint that guides the development team in implementing the software.
➡️ High-level design: High-level design provides a more detailed view of the system and breaks it down into subsystems, modules, or packages. It defines the structure, functionality, and interfaces of these modules, as well as their interactions and dependencies.
➡️ Low-level design: Also known as detailed design, low-level design delves into the specifics of individual modules, components, or classes. It involves designing data structures, algorithms, and interfaces for each component and specifying the internal logic and implementation details.
➡️ User experience (UX) design: This level of software design deals with the user interfaces of the software. UX design is concerned with creating a positive user experience by addressing their needs, preferences, and expectations.
A user experience designer will do user research on a target audience, create user personas, and design user journeys to ensure that the software is intuitive, efficient, and enjoyable to use. UX design also plays a vital role in the overall success of the software, because it impacts user satisfaction and product adoption.
❓ What about UI design?
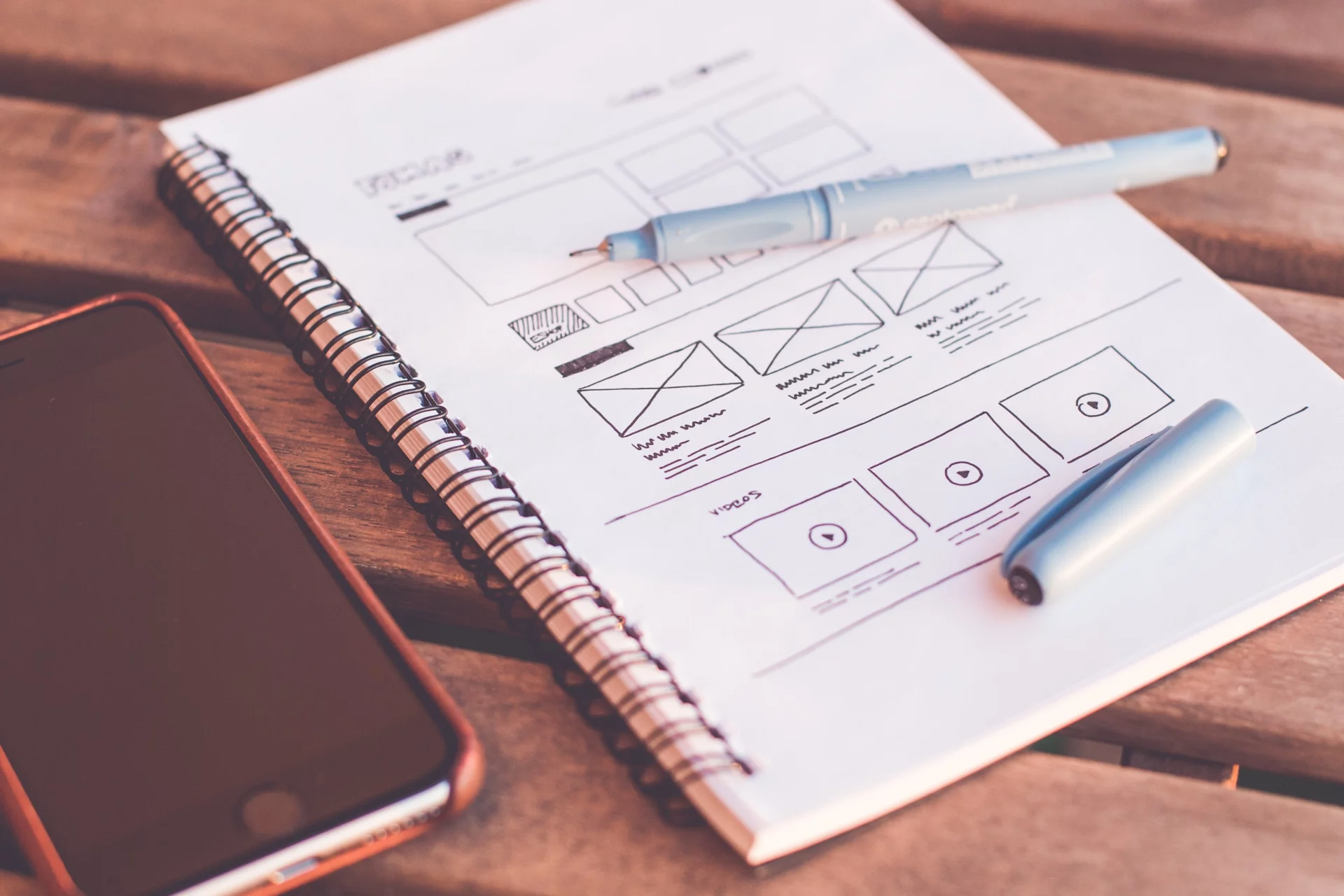
UI design focuses on the aesthetic experience of a digital product, ensuring that it is visually appealing, consistent, and user-friendly. It includes creating wireframes, mockups, and prototypes to visualise the layout and navigation of the software.
It’s important to note that UX and UI design are not the same!
How Is UX Design Different from Software Product Design?
At first glance, UX design may seem a little out of place in the software design process. After all, software development is mostly about writing code. Right? Not really! UX design plays a crucial role in product development.
While software product design encompasses the broader aspects of creating a functional and efficient software system that meets technical and functional requirements, UX design focuses on the parts of the software or product that people interact with. The main challenge for UX design is to craft intuitive, seamless, and engaging user experiences.
These two processes, though distinct, must work together to create a successful product. Below, we will illustrate the importance of UX design by telling you a story about…a chair.
Finding the Balance

Chances are, you have seen or sat on a B32 chair (also known as the Cesca chair). The cantilevered cane-and-chrome chair was designed nearly 100 years ago by an architect named Marcel Breuer while he was a student at the radical German art and design school, the Bauhaus.
One day (or so the legend goes!), Breuer looked at the handlebars of his bicycle and realised that the bent tubular steel would make an excellent base for a chair.
Breuer created different iterations using this concept, including the Wassily chair and various stools and side tables. In 1928, he had a breakthrough when he turned one of his stools sideways. As a result, the concept of cantilever chairs was born. The B32 chair was launched shortly after.
The B32 was revolutionary because most cantilever chairs require braces, which both ruin the visual lines of the chair and make them rigid and uncomfortable.
Breuer’s chair didn’t need those thanks to its structured wooden framing, which not only held everything together but also allowed for flexibility and bounce.
This unassuming chair epitomises how design and functionality are crucial when designing a good product. A chair is a chair, but customers are less likely to buy it if it’s beautiful but uncomfortable. Similarly, people might avoid purchasing one if it is comfortable but not visually appealing.
The same could be said for designing digital products. Good software design considers that both form and function are integral to creating a great product. Function and form are always interconnected. And in every good design, there’s a balance between both. Products without this delicate balance don’t meet user expectations and are likely to fail.
Tips for Designing a User-centred Software Product
🔥 Embrace design thinking in the product development process

Design thinking is an approach to practical problem-solving, initially developed by David Kelley and Tim Brown of IDEO. It has since gained popularity as a comprehensive strategy for product development. This methodology combines elements and principles of human-centred design into a single unified concept. Tim Brown explains:
“Design thinking is a human-centred approach to innovation that draws from the designer’s toolkit to integrate the needs of people, the possibilities of technology, and the requirements for business success.”
The product team typically starts by understanding the business objectives by answering the following questions:
1. What problem are we solving?
2. Who has this problem?
3. What do we want to achieve?
Answering these questions helps a product designer to understand the user experience of a product as a whole, not purely the interaction design (form) or backend code (function). Once these questions have been answered, product designers can proceed with finding a solution for the problem.
The design thinking process typically involves the following stages:
✅ Empathize:
In this stage, a UX designer gets into the minds of their target audience. Product designers will conduct user research on the needs, motivations, and pain points of potential customers through user interviews, online surveys, and other research methods.
This market research requires UX designers to develop empathy for users and put their own opinions aside. The basic idea is to find a solution that truly addresses user problems and resonates with them emotionally.
✅ Define:
Once the UX designers have gathered insights about user needs, they consolidate their findings and clearly articulate the problem they are trying to solve. A well-defined problem statement, product vision, and design system will help guide the design process to achieve the desired outcome.
✅ Ideate:
In the ideation phase, the product development team will brainstorm to find potential solutions. The idea here is to generate as many creative solutions as possible, exploring various perspectives and encouraging innovative thinking. It’s important to allow your team to flex their UX design skill muscles here!
✅ Prototype:
Next, visual designers can use a broad range of prototyping tools and design software to create a proper solution which solves a client’s problem. This step involves either creating an interactive prototype, a low-fidelity version, or paper prototypes of the best ideas.
Prototypes provide reliable and realistic representations of what a product will look and feel like. They can take various forms, such as sketches, wireframes, or physical models, and are used to visualise, test, and refine the proposed user journey and flesh out design ideas.
✅ Test:
User testing is a crucial component in the design process. Designers can gather feedback from real users by testing the prototypes. This stage involves observing user behaviour, identifying issues, and gathering insights to refine what users prefer.
✅ Iterate:
Design thinking is an iterative process, and designers continue to refine their ideas based on user feedback and testing results. This cycle of prototyping, testing, and refining is not a linear process and continues until you reach the final product with the ultimate user experience.
🔥 Consider product and UX design when building out your MVP
As a founder, it’s important to consider product design from the start when building your minimum viable product (MVP). Below we expand on a few reasons why:
➡️ User experience: Well-thought-out UX design prioritises user experience, ensuring that the MVP is built around users’ needs, preferences, and pain points. A positive user experience increases the likelihood that your MVP will resonate with your target audience and deliver value.
➡️ First impressions: The design of your MVP shapes users’ first impressions of your product and your brand. An aesthetically appealing and user-friendly design creates a positive impression and increases user retention, loyalty, and word-of-mouth recommendations.
➡️ Testing and validation: Considering design when building an MVP allows for a structured approach to usability testing and validating the product with real users. This validation process helps uncover issues and shortcomings early in development, enabling the team to make any necessary adjustments before investing more time and resources.
Interested in finding out more about MVPs? Check out our comprehensive guide for founders.
🔥 Focus on usability
Ensure your product design is intuitive, easy to learn, and user-friendly. Prioritise clarity and simplicity in the user interface (UI) to minimise the learning curve and reduce user frustration.
Leverage familiar design patterns and conventions that users are already accustomed to when mapping user journeys. This will make your product more intuitive and easier for users to quickly figure out how your mobile app or product works.
🔥 Create a clear information architecture
Good UX design ensures that a digital product, like a mobile app or a website, has content and features that are structured in an organised and logical way and is easy to navigate. Use clear labels, headings, and categories to help users quickly find what they want.
🔥 Design for accessibility
The user interface should be inclusive and accessible to users with different abilities, backgrounds, and experiences. Consider factors such as colour contrast, font size, and keyboard navigation to ensure that the product is usable by a diverse range of users.
🔥 Keep the design consistent
Maintain a consistent look and feel across the product’s visual design, including typography, colours, user interface (UI) elements, and interactions. Consistency increases trust and helps users feel more comfortable and confident using the product.
🔥 Design for scalability and flexibility
In the UX design process, product designers should consider the future growth of their product and the potential addition of new features or changes based on user feedback. Create an interface design that can quickly adapt to these changes without compromising the user experience.
Summary
The success of software products relies on balancing software functionality and user experience. Without a positive user experience, even the most functionally impressive software may fail to engage users and gain traction.
To avoid this, successful product development requires a holistic approach that places the user at the forefront. By focusing on user-centred design principles and incorporating user feedback, product designers can create software that delights users, solves their problems, and ultimately achieves success in a highly competitive software market.
If you’re a founder looking for a development partner with years of experience in software product design, why not get in touch with us? We would love to help you design and build a successful MVP!